Game Studio - Reflective Journal
Week 1:
Our team has welcomed a new member giving us a total of 6 members, 3 programmers and 3 artists. Our project still has the same goal of creating a visually appealing platformer, with some yet to be decided mechanics. Currently our build has seen no major changes as we are still finalizing our choices but i have started putting together a document so we can finally move in a proper direction.
Week 2:
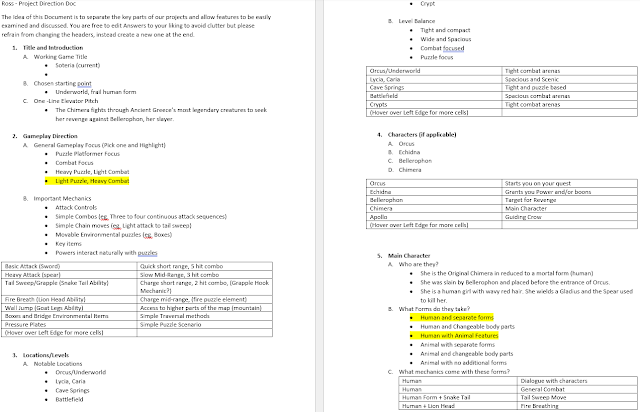
We have struggled with finalizing decisions for a large portion of our development time and saw a lot of unsteady progress throughout the first trimester. I made a document meant to better showcase each members ideas for the project, covering everything from gameplay focus to story beats.
We all completed this document separately and discussed our ideas during our meeting. Together we chose mechanics and story elements we liked most and discussed further what our project build would ultimately showcase.
Our Build will consist of a tutorial like beginning with jumping challenges and some enemies to engage with. We plan to have some simple puzzles and ultimately end with a boss fight against Pegasus, the winged horse. This level will start the player at the foot of the mountain or emerging from the forest. The player will have access to their abilities, and they will climb a mountain and explore caves springs before facing the final boss. The boss fight itself will have two stages. One atop the mountain, and the second half in a large cavern below.
Week 3:
I've finished most of the player animations. Idle, Running, Jumping/Falling, and Wall-sliding.
We received feedback and were told to work on games feel as it came off as clunky. This also refers to the animations, particularly when transforming. I was asked to prepare a controller for the sprites sheets so we could better see the differences or any advantages to the switch.
Week 4:
This Week I finished the Sprite Sheet Animations, adding a Hit, Death, and Dash animations. The Dash animation allowed me to better understand the Sprite Library feature and should be useful for the attack animations later.
I began work on enemy sprites and animations. Enemy sprites are using bones and some extra sprites. I've chosen to animate them as such because its faster and was apart of my original pitch that enemies would look like puppets. While we are no longer going for such exact look, it still works fine.
I've finished animating the boar enemy and have finished the sprites for a flying harpy enemy. The harpy uses extra sprites for its wings to allow for a more pleasing flapping effect.
In today's class we showed off the new build and given feedback about changes to animations that could give them more weight and reduce their floaty effect. Adding "Juice" like kicking up dust and adjusting the timing might allow for better feel. I'm going to work on having more frames for our jumps and adding an animation for our wall climb.
Its apparent that switching to a whole new animation style is both unnecessary and beyond my abilities. I'll be now working to fix and better transition our current animations attempting to use sprite libraries to add the needed substance currently missing from the rigged animations. This method can be seen in mobile titles where animations often switch out parts to create "rotating" effect. With enough time I should be able to make some plausible animations that allow for interesting effects and transformations.
Week 6:
- Sprite Libraries
- Wing Dash
Week 7:
- Attack Animation
- Apollo Animation










No comments:
Post a Comment